Navigation bar or navbar is the very important component of UI design on website. Navigation bar is the collection of internal hyperlinks which helps users browse through your website pages effortlessly. Design of navbar impact the overall user experience for a website. There are different types of Navigation bars.
- Horizontal Navigation Bar
- Dropdown Navigation Menu
- Hamburger Navigation Menu
- Vertical Sidebar Navigation Menu
- Footer Navigation Menu
Here, I am not going to explain each and every type of the navigation bar. But, I will create a React app with Horizontal Navigation Bar by using Material UI components and React Router. Our React app will have three menu item in the top Horizontal Navigation Bar ie. Home, About and Contact. Each menu item will open its own page.
Material UI
Material UI (MUI) offers a comprehensive suite of UI tools to help you ship new features faster.
React Router
React Router is a lightweight, fully-featured routing library for the React JavaScript library. React Router runs everywhere that React runs; on the web, on the server (using node.js), and on React Native.
Step 1 : Set-Up React Project
Create a new react app by running the command below in your terminal.
npx create-react-app nav-bar-in-react
Run React App
- Go inside app root
Run
cd nav-bar-in-reactcommand in your terminal. - start project
Run
npm startcommand in your terminal.
Step 2: Install dependencies
Install Material UI dependency
npm install @mui/material @emotion/react @emotion/styled --save
Install react-router dependency
npm install react-router-dom --save
Step 3: Create Files and Folders Structure for React App
I will be creating all the files, folders and components for the React App.
Files and Folders Structure for React App
Create Navbar.js Component.
Navbar.js component will be created inside src/Components/. Please check Material UI
documentation for your reference.
Create About.js, Contact.js and Home.js Page Components
About.js, Contact.js and Home.js page components will be created inside src/pages. Let me create them one by one.
Crete About.js file inside src/pages with some text in body.
Example Code
Crete Contact.js file inside src/pages with some text in body.
Example Code
Crete Home.js file inside src/pages with some text in body.
Example Code
Step 4: Routing and Importing Navbar Component
Finally, I will be adding Routing in App Component. We don’t need to create App.js file, it comes with React project setup. Just need to update as per our requirement.
BrowserRouter, Routes, and Route need to be import from react-router-dom in App.js
Remove old codes from App function and add <Navbar /> component along with all the routers inside <Routes > component.
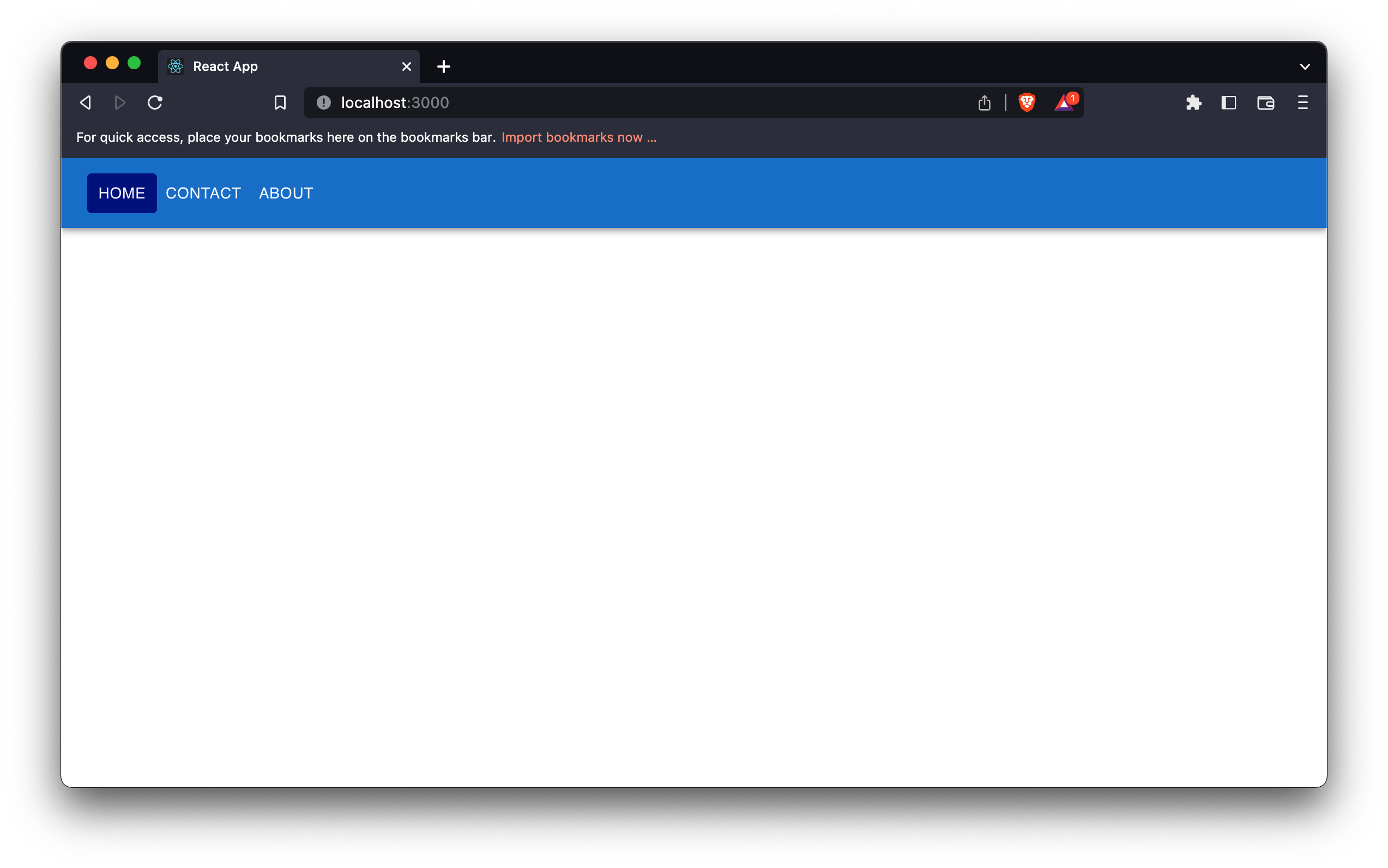
Demo Output
We can browse React app via http://localhost:3000/ where you can see the top navigation bar with three menus as shown in below picture.

YouTube Demo Video.
Here is the demo video of navigation bar uploaded to YouTube
GitHub Repository
Here is the GitHub Repository for the navigation bar :- https://github.com/dev-scripts/navigation-bar